
ブログをGhostに移行しました
以前、さくらのVPSで運用していたサーバーを手放す必要があり、WordPressから静的HTMLでブログを運用できるOctopressに移行していたわけですが、このたび仮想サーバーをまた利用できる状況になり、静的HTMLで運用するのはもったいないなと思いGhostに移行することにしました。

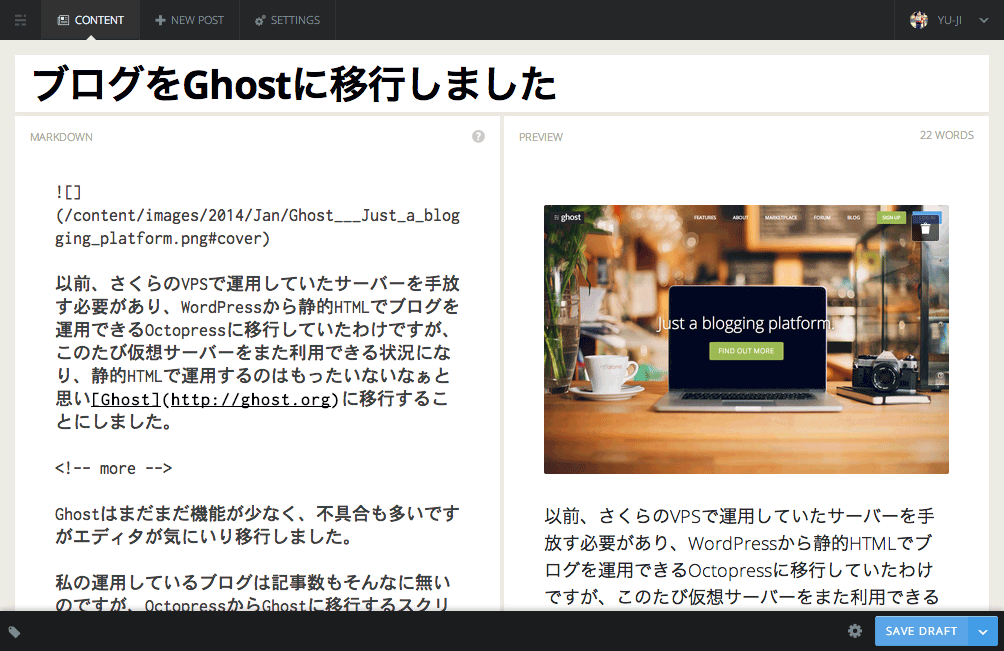
Ghostはまだまだ機能が少なく、不具合も多いですがMarkdownで記述でき、ライブプレビューが右側に表示されるエディタが気にいり乗り換えを決めました。

私の運用しているブログは記事数もそんなに無いのですが、OctopressからGhostに移行するスクリプトを作っている方が居ましたので、それを利用しました。
ついでにテーマまで作りました。まだ公開できるレベルのものではありませんが、カスタマイズができるよう調整したらGhost Open Maeketplaceで公開しようかなと思っています。
テーマに対して普通にHTMLやCSSを書く以外にやったこととしては
- <!-- more --> に対応
- Ghostの「続きを読む」はいわゆる抜粋にしか対応していないので、本文中の任意の場所で「続きを読む」が表示できるようJavascriptで対応しました。
- サイドバーに新着記事一覧
- Ghostのほとんどのテーマは1カラムで、しかも個別記事で記事一覧を取得するすべが無いのでこれもJavascriptでフィードを読み込んで表示するようにしました。
- サイドバーに最近のコメント一覧
- Octopressに移行したタイミングでコメントシステムをDisqusにしていました。Disqusにはコメント一覧を出すウィジットも特に無いようでしたので、これも新着記事を表示するのと同じ要領で実装しています。
Javascriptでフィードを取得する部分はGoogle Feed APIを利用していますが、若干パフォーマンスが気になるのでCronで定期的に取得するようにしてもいいかなと思いました。
テーマにJavascriptで実装したほとんどの機能はPlanned Featuresで予定されているので、バージョンアップとともにそちらに移行します。